無料テーマであるSimplicityから
有料テーマであるstorkに変えてしまいました。
不満は特にありませんでしたが、
アフィリエイトされまくっているSTORKが気になっていました。
↓↓↓

ポケモンGOのお陰でアドセンスやAmazonの収益が上がったので
躊躇なく購入することにしました。
ブログで得た利益は、なるべくブログに反映させていこうと思います。
これからもどうぞよろしくお願いいたします。
自分のメモ書きに近いですが
テーマ変更する前にこういうところを気をつけたほうがいい!というのを
実際に無料テーマのsimplicityから
有料テーマのSTORKに変更した感想を生の声でお届けします。
Contents
STORKに変更してよかったこと
まずは、メリットから見ていきましょう。
デザインが綺麗
レイアウトはデフォルトだとあまりうれしくない形になってしまいました。
しかし、噂通りデザインは綺麗です。
見ていて満足感があります。
Macを持っていて所有して満足するあの感じと同じようなものでしょう。
慣れてくると使いやすい
変更して2日目、一日30分くらい時間を作って編集していますが
一度慣れてくると使いやすいかもしれません。
これからWordpressを始める方は
テーマを真剣に検討して1つのものを使い続けることをお勧めします。
移行して困ったこと
まずはじめに、ヘッダーが完全に違うものになってしまいました。
使いやすい、使いやすいとあれだけ言われているSTORKですが
実際に使ってみると、項目が多すぎて使いにくいかも・・・?と
移行して10秒で気づいてしまいました。
ヘッダー問題
まずはわかりやすくヘッダーを見比べてみましょう。
simplicityのデフォルトのカードリンク機能
はてなブログで実装されていて、
見た目が綺麗なので羨ましいなあと思っていたら
simplicityにデフォルトで備わっているということで
早速使ってみるとやはり格好良く、結構気に入っていました。
つかいかたとしてはurlを貼るだけだったのですが
テーマを変更してしまったため
urlだけ生で貼られてしまっている形になっています。
子テーマをいじってsimplicityのカード機能に近づけようと考えています。
こちらの方法で実装できました。
と思ったら、はてなの機能を引用しているからか、現在はいまいち。
別の方法を試してみています。
プラグイン「Celtispack」を試す。
上の手法と同じ表示になる。
フォントサイズもなぜかいじれないため、断念。
今のところむき出しのURLたちを希望通りのブログカードにしてくれるプラグインなどは存在しなそう。
原因不明だが、始めのコードを弄るのが一番解決策として手っ取り早そう。
SNSシェアボタンがダブる(解決済み)
あーこういうのは面倒くさいですね。
今まで、このブログのテーマは、
無料テーマいろいろ→stinger5→simplicity→有料STORKと変えてきました。
毎回面倒だったのは、各テーマ独自のシェアボタンと
プラグインの競合です。
どっちがいいのか、綺麗なのか、デザインを損なわいないのかとか考えるとめんどいです。
そもそもテーマのコードをいじって作ったシェアボタンだっけ?みたいなところから始まります。
なにげにめんどくさい!
WP Social Bookmarking Lightとの競合だと確認。解決。
トップページの記事一覧の広告が消えた!
トップページの記事一覧に配置していた、広告たちが一掃されました。
いままでは
記事1
記事2
記事3
広告
記事4
記事5
記事6
広告
・
・
みたいな感じで記事の間に挟んでいたのですが・・・
STORKにすると見事に消えてしまいました。
デフォルトのトップページを使うのではなく
固定ページをいじりまくってそっちをトップにする解決方法が一番良さそうです。
(2016年9月3日追記)
と思っていましたが、8月のアドセンスの結果を見ると
トップページの記事一覧アドセンスはあまり意味がないことが判明。
辞めます。
記事ごとの広告配置がわからなくなった
これは自分に責任があるのですが、
どの広告をどこに貼っていたか忘れてしまったので
めちゃくちゃな配置になっています。
こういうこともあるから、特定の広告サービスしか使わないほうがいいですね。
例えば、adsenseは1ページに3枚までしか広告を貼れないので
そこに気を遣わないといけません。
すると、テーマ変更したてだとサイドバーがぐちゃぐちゃになっていることが多いため
今見えている広告が忍者adなのかnendなのかadsenseなのかわからないとイライラします笑
メニューが消える
デフォルトだとメニューがないんですね。
最初びっくりしました。
これはすぐに解決。
スマホのメニューボタンが不適切
スマホから表示してメニューを押すと
プロフィール画像が出てくる!
すぐにどうにかはできませんでした。
STORKは初心者向けと紹介されているのをよく見かけますが
説明書なしでサクサクカスタマイズできるわけじゃないんですね。
WordPress触ったことない人には苦痛かも。
Stingerでも同じか。
そうなるとテーマは一度決めたら変えないほうがいいですね。マジで。
ファビコンが消える(解決済み)
こちらも、メディア一覧を見なおして、直ぐに解決。
子テーマのインストール(解決済み)
購入すると、STORKの販売元からメールが来て
「子テーマを活用してください!」
と連絡が来ます。
これまでは子テーマをあまり使いこなさず
ガンガン大元に新しいコードを書き込んでいましたが
せっかく有料テーマを購入したので挑戦していきます。
私の場合は、ロリポップというサーバーを使っているので
簡単にやり方をまとめておきます。
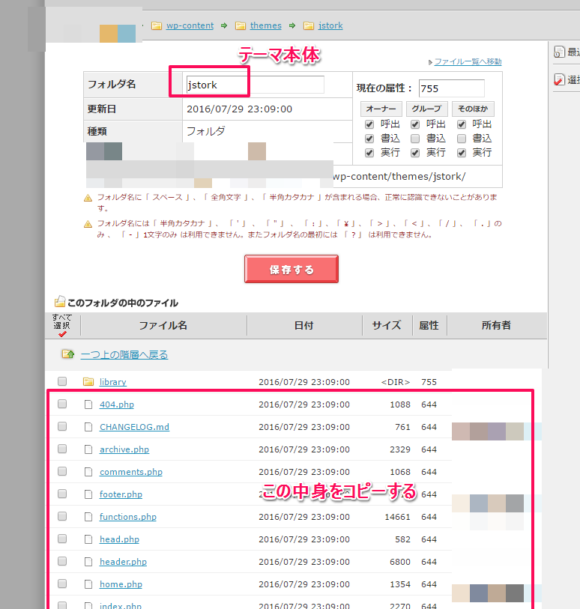
ロリポップのパーソナルメニューからFTPサーバーのログインを選択します。
そのあと、wordpressインストール先のフォルダを開き
wp-content>themesを開くと、jstorkが存在しています。

この中に、home.phpがあるので試しにそれを子テーマの方にコピーしていきます。
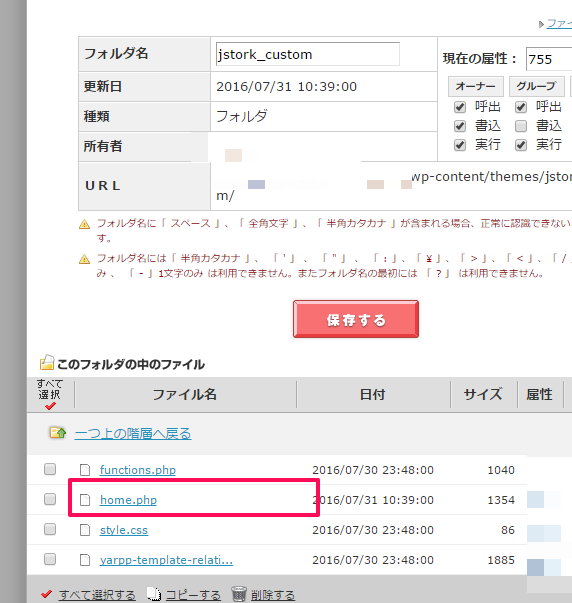
子テーマはデフォルトで、「jstork_custom」という名前になっています。

コピーすると、home.phpがjstork_customの中に入っているのが確認できました。

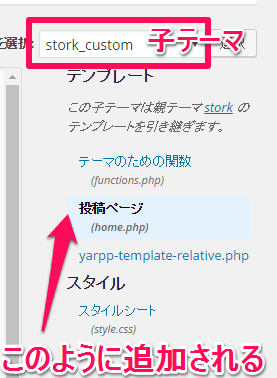
すると、wordpressのブラウザからの編集画面で
子テーマ中にhome.phpが反映されているのがわかります。
このように、必要なファイルだけコピーしてあげてください。
また、子テーマ(要するに今コピーしたファイル)を編集すると、
読み込みの際に子テーマのファイルを優先して読み込んでくれます。
親テーマをいじるとアップデート時にカスタムが吹っ飛んだりしますが
子テーマを使っておくとそういったトラブル回避ができます。
親テーマのアップデートは親ファイルしか反映されないため
子ファイルにすべて親ファイルをコピーしていると
アップデート内容が反映されないので編集するものだけ適宜コピーするのがいいと思います。
というわけで解決済み
レイアウト崩れ
これは一番あかんやつや!
有料テーマを買ったのはこういうのがめんどいからやろ!と思いながら現在進行形で修正中です。
















コメントを残す