ワードプレスを使い始めて数年経ちましたが実はアドセンスの進化には追いつけていませんでした。
最近は関連コンテンツユニットという魅力的な広告表示方法がありまして
いわゆる「関連記事」にしれっと広告を紛れ込ませることができるわけです。
関連記事というとjetpackの機能や私のようにテーマ独自の関連記事表示ツールを使っている方が多いと思います。有料テーマの場合は特にデフォルトでついている場合が多いです。
まずはその導入からやってみましょう。
*ちなみに関連コンテンツユニットは選ばれしサイトしか使えないそうです。基準は不明ですが数万PVの私のブログではできていますので皆さんもすぐできると思いますよ!
まずは小テーマのためにphpをコピーする
小テーマを使っている前提で話を進めていきます。
まず始めに我々は
phpを弄る必要がありますが、デフォルトだと
「ワードプレスのテーマの編集」からでは現れないため
ストークの親テーマからPHPファイルをコピーしてくる必要があります。
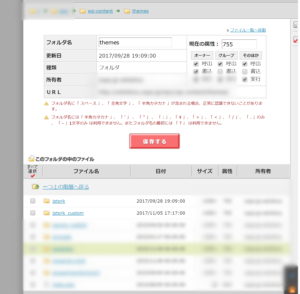
私の場合はサーバーがロリポップなためFTPを弄るのに次のような画面になりますが
サーバーによりますのでご自身のサーバーがどこのか確認してみてください。
やることは一つです。
WPテーマをインストールしているフォルダの中にある
jstorkフォルダから「parts_singlefoot.php」をコピーしてjstork_customeフォルダに移動します。

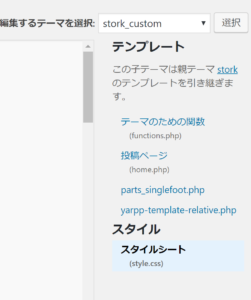
ワードプレス上で確認します
しっかりとコピーされていればこのように「テーマの編集」から「stork_custom」を選択しても
parts_singlefoot.phpが確認できます。

ここまで来て初めて今回の作業がスタートしますので
しっかりと確認してください。
ストーク標準の「関連記事表示」をオフにする
デフォルトの関連表示機能をオフにします。
表示に関わる部分をコメントアウトします。
<?php /* と */?>を次のように加えるだけです。

するといままで記事の下に出ていた関連記事一覧が

このようになくなります。

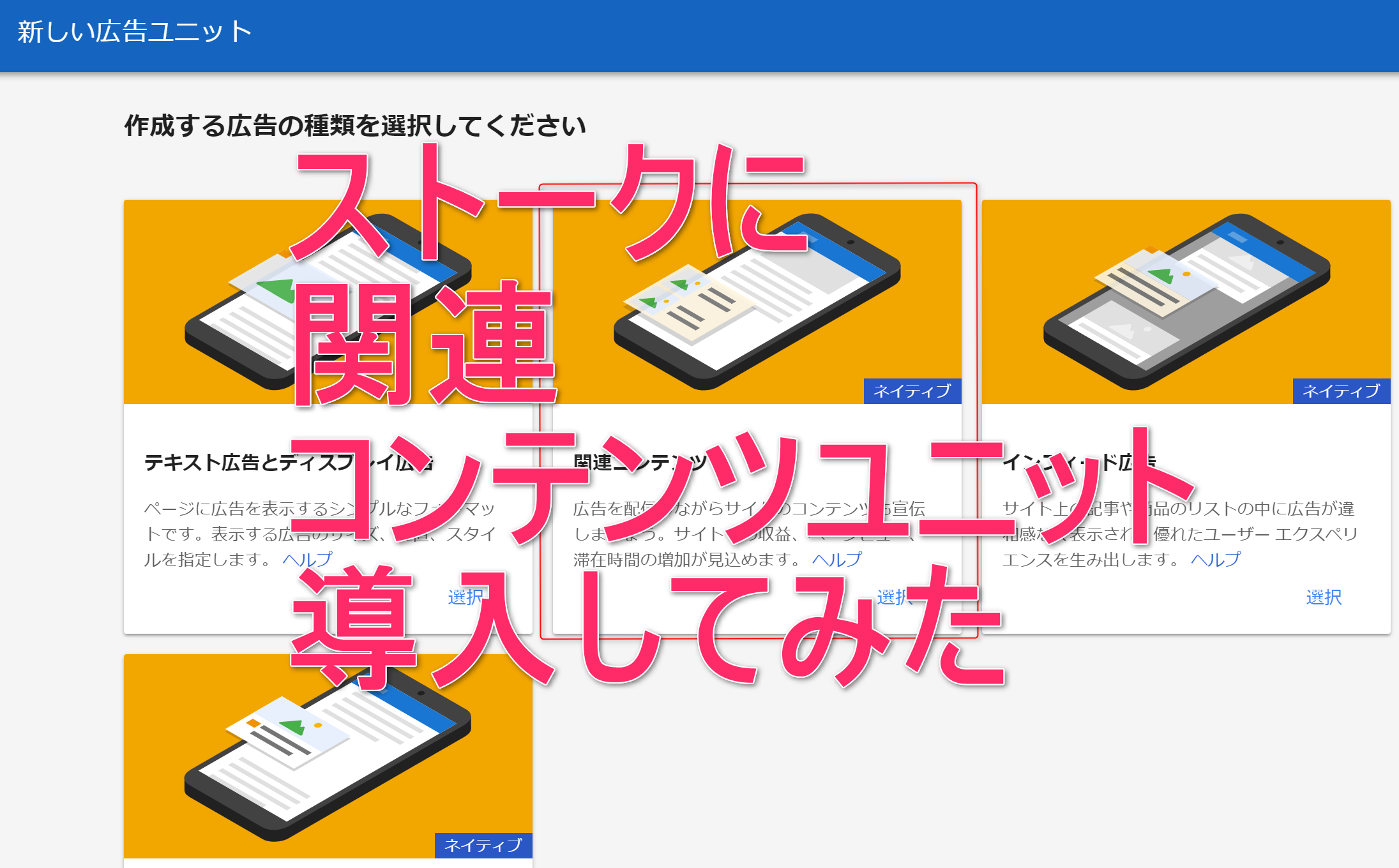
関連コンテンツユニットを挿入します
さて、無事コメントアウトで消すことができましたら
関連コンテンツユニットを挿入しなければいけません。
<pre><code>
<div class=”related-box tmp-yarpp wow animated bounceIn cf”>
<div class=”inbox”>
<h2 class=”related-h h_ttl”><span class=”gf”>RECOMMEND</span>こちらの記事も人気です。</h2>
<!– 関連コンテンツ –>
ここにあなたのコードを貼ります
</div>
</div>
</code></pre>
これを用いてparts_singlefoot.phpにそのまま貼り付けちゃってください。
まとめ
まずは小テーマに必要なphpファイルをコピーする。
そしてストークのデフォルト機能を消す。
最後にグーグルアドセンスのコードを貼る。
ぜひ皆さんもやってみてください!















コメントを残す